2023
[译] 用 CSS 实现冒泡排序
[译] Node.js Worker Thread 与 Child Process 对比
用 Proxy 优雅地实现双向绑定

[译] 现代浏览器原理(4)- 用户输入处理
![[译] 现代浏览器原理(4)- 用户输入处理](/p/%E8%AF%91-%E7%8E%B0%E4%BB%A3%E6%B5%8F%E8%A7%88%E5%99%A8%E5%8E%9F%E7%90%864-%E7%94%A8%E6%88%B7%E8%BE%93%E5%85%A5%E5%A4%84%E7%90%86/chrome_hub205101634df7f7afb8d7ea8d83ef00b_7666_120x120_fill_q75_h2_box_smart1_2.webp)
[译] 现代浏览器原理(3)- 渲染流水线
![[译] 现代浏览器原理(3)- 渲染流水线](/p/%E8%AF%91-%E7%8E%B0%E4%BB%A3%E6%B5%8F%E8%A7%88%E5%99%A8%E5%8E%9F%E7%90%863-%E6%B8%B2%E6%9F%93%E6%B5%81%E6%B0%B4%E7%BA%BF/chrome_hub205101634df7f7afb8d7ea8d83ef00b_7666_120x120_fill_q75_h2_box_smart1_2.webp)
[译] 现代浏览器原理(2) - 网页导航流程
![[译] 现代浏览器原理(2) - 网页导航流程](/p/%E8%AF%91-%E7%8E%B0%E4%BB%A3%E6%B5%8F%E8%A7%88%E5%99%A8%E5%8E%9F%E7%90%862-%E7%BD%91%E9%A1%B5%E5%AF%BC%E8%88%AA%E6%B5%81%E7%A8%8B/chrome_hub205101634df7f7afb8d7ea8d83ef00b_7666_120x120_fill_q75_h2_box_smart1_2.webp)
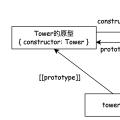
[译] 现代浏览器原理(1)- Chrome 浏览器架构概览
![[译] 现代浏览器原理(1)- Chrome 浏览器架构概览](/p/%E8%AF%91-%E7%8E%B0%E4%BB%A3%E6%B5%8F%E8%A7%88%E5%99%A8%E5%8E%9F%E7%90%861-chrome-%E6%B5%8F%E8%A7%88%E5%99%A8%E6%9E%B6%E6%9E%84%E6%A6%82%E8%A7%88/chrome_hub205101634df7f7afb8d7ea8d83ef00b_7666_120x120_fill_q75_h2_box_smart1_2.webp)
[译] 一文了解 WebAssembly 及其发展历史件
![[译] 一文了解 WebAssembly 及其发展历史件](/p/%E8%AF%91-%E4%B8%80%E6%96%87%E4%BA%86%E8%A7%A3-webassembly-%E5%8F%8A%E5%85%B6%E5%8F%91%E5%B1%95%E5%8E%86%E5%8F%B2%E4%BB%B6/wasm_hud7a1a75ea75fe7fc1eb11c9d20a686d3_28098_120x120_fill_q75_box_smart1.jpeg)
[译] 用 Rust 构建你自己的 JavaScript 运行时(2)
![[译] 用 Rust 构建你自己的 JavaScript 运行时(2)](/p/%E8%AF%91-%E7%94%A8-rust-%E6%9E%84%E5%BB%BA%E4%BD%A0%E8%87%AA%E5%B7%B1%E7%9A%84-javascript-%E8%BF%90%E8%A1%8C%E6%97%B62/deno_hu0b3a00c792b82ad6b62dda2415b6a85f_45607_120x120_fill_box_smart1_3.png)
[译] 用 Rust 构建你自己的 JavaScript 运行时(1)
![[译] 用 Rust 构建你自己的 JavaScript 运行时(1)](/p/%E8%AF%91-%E7%94%A8-rust-%E6%9E%84%E5%BB%BA%E4%BD%A0%E8%87%AA%E5%B7%B1%E7%9A%84-javascript-%E8%BF%90%E8%A1%8C%E6%97%B61/deno_hu0b3a00c792b82ad6b62dda2415b6a85f_45607_120x120_fill_box_smart1_3.png)
推荐 5 个非常好用的 VSCode 插件

对比 React,用10个例子快速上手 Svelte

Puppeteer 实战教程 - 爬取 Github 高星项目数据

深入解析 JavaScript 中的闭包、作用域和执行上下文

6个 CSS 调试小技巧
让你的VSCode文件图标更好看的10个文件图标主题

分享几个好玩的 VSCode 主题

利用 CSS 实现半透明边框和多重边框

[译] 14个最佳免费编程字体
![[译] 14个最佳免费编程字体](/p/%E8%AF%91-14%E4%B8%AA%E6%9C%80%E4%BD%B3%E5%85%8D%E8%B4%B9%E7%BC%96%E7%A8%8B%E5%AD%97%E4%BD%93/14_hu0249ac29cf6813d20b8b73cd426cfb07_164315_120x120_fill_q75_box_smart1.jpg)
前端开源电子书推荐
冷门但好看的VSCode主题推荐

深入解析 JavaScript 的 Generator 生成器
Core Web Vitals概念讲解及优化方法简述

推荐一个好用的chatGPT+Stable Diffusion客户端(含部署教程)
写一个打印自身源代码的JS程序-JS的Quine程序实现
让HTML网页打印自己的源代码-HTML的Quine程序实现
用ChatGPT开发一个参考文献自动编号应用

实现一个会动的渐变边框
自定义HTML列表符号样式的几种方法